راهنمای نهایی نشانه گذاری طرحواره وردپرس

راهنمای نهایی نشانه گذاری طرحواره وردپرس
به معنای واقعی کلمه میلیاردها وبسایت در اینترنت وجود دارد، به این معنی که اگر میخواهید وبسایتتان از دیگران متمایز شود، باید سخت کار کنید. در سالهای اخیر، تمرکز زیادی روی بهینهسازی موتورهای جستجو (SEO) برای قابل مشاهده کردن وبسایت شما شده است و مردم همیشه به دنبال راههای جدیدی هستند تا بتوانند رتبه خوبی در موتورهای جستجو کسب کنند و ترافیک باکیفیت بیشتری را به سایت خود هدایت کنند.
این به این دلیل است که چه یک وبسایت تجاری یا شخصی، آخرین چیزی که میخواهید این است که سایت شما در انبوهی از صفحات نتایج موتور جستجوی نامربوط (SERP) قرار بگیرد یا به سختی پیدا شود و به سختی قابل مشاهده باشد. این جایی است که نشانه گذاری Schema وارد می شود.
اگر قبلاً نام نشانه گذاری Schema را نشنیده اید، نگران نباشید که تنها نیستید. این یک مفهوم نسبتاً جدید است و برای ایجاد زمینه بیشتر به محتوای شما و کمک به قرار دادن بهتر در موتورهای جستجو طراحی شده است. آیا میخواهید در مورد اینکه چگونه نشانهگذاری طرحواره میتواند به دیده شدن وبسایت وردپرس شما کمک کند بیشتر بدانید؟ شما به جای درست آمده اید!
در این راهنمای جامع، ما پنج سوال زیر را میپرسیم (و پاسخ میدهیم) تا به شما کمک کند درک بهتری از نشانهگذاری Schema چیست و چگونه میتوانید از آن برای تقویت وبسایت وردپرس خود استفاده کنید. این سوالات عبارتند از:
- نشانه گذاری طرحواره چیست؟
- تفاوت بین Schema و SEO چیست؟
- انواع مختلف نشانه گذاری Schema چیست؟
- چگونه می توانید نشانه گذاری Schema را به وردپرس خود اضافه کنید؟
- چرا باید نشانه گذاری Schema را به وردپرس خود اضافه کنید؟
آیا برای کسب اطلاعات بیشتر در مورد آن آماده هستید؟ در این بخش اول، با نگاهی به نشانهگذاری طرحواره در واقع، شروع میکنیم.
نشانه گذاری طرحواره چیست؟

بررسی نشانهگذاری Schema میتواند در مراحل اولیه دشوار باشد، اما اگر میخواهید از آن به عنوان ابزاری برای نمایش بیشتر سایت وردپرس خود استفاده کنید، باید این کار را انجام دهید. WP Engine با توصیف Schema به صورت زیر مفهوم را ساده می کند:
“به نشانه گذاری Schema به عنوان “کارت ویزیت” خود برای موتورهای جستجو فکر کنید. این زمینه را برای محتوای شما فراهم می کند تا به خزنده ها کمک کند تا در مورد چیست. همانطور که یک کارت ویزیت به مشتریان بالقوه عنوان شغلی شما را میگوید، نشانهگذاری Schema به موتورهای جستجو میگوید چه چیزهایی هستند تا بتوانند به درستی ایندکس شوند.»
بنابراین، به طور خلاصه، Schema نوعی ریزداده است که به صفحات وب شما اضافه می شود تا زمینه را برای موتورهای جستجو فراهم کند و به آنها کمک کند تا صفحات شما را بر اساس آن رتبه بندی کنند. اساساً نشانه گذاری طرحواره چهار هدف اصلی را انجام می دهد – اینها عبارتند از:
- برای کمک به موتورهای جستجو برای فهرست بندی صحیح سایت شما
- برای اینکه سایت شما از نظر بصری در برابر سایر صفحات رتبه بندی برای عبارات جستجوی خاص متمایز شود
- برای کمک به خوانندگان در یافتن محتوای مورد نظر
- برای افزودن زمینه به پیوندها و محتوای خود
یکی از نتایج کلیدی نشانهگذاری طرحواره این است که صفحات شما به طور پیشفرض در موتورهای جستجو بیشتر قابل مشاهده هستند و تعداد کلیکهای بیشتری را به صفحات شما هدایت میکنند. علاوه بر این، برخی از ابردادهها در واقع در زیر سرفصلهای شما در SERP ظاهر میشوند و به مخاطب نشان میدهند که صفحه وب درباره چه چیزی است.
همچنین شایان ذکر است که در حالی که دادههای Schema هنوز در مراحل اولیه هستند، موتورهای جستجو مانند Google قبلاً شروع به نشان دادن نتایج غنی برای عبارات جستجوی تلفن همراه کردهاند. این بدان معنی است که نشانه گذاری Schema همچنین می تواند صفحات وب شما را در تبلت ها و تلفن های هوشمند تقویت کند، و این امر به ویژه با توجه به اینکه بیش از 50٪ از جستجوهای جهانی اکنون در دستگاه های تلفن همراه انجام می شود.
تفاوت بین طرحواره و سئو چیست؟
قبل از اینکه جلوتر برویم، مهم است که تفاوت بین بهینه سازی موتور جستجو (یا به طور خاص تر SEO وردپرس را روشن کنیم. ) و کار نشانه گذاری های Schema. سئو همه چیز در مورد رتبه بندی و دیده شدن است، اما در حال حاضر هیچ مدرکی مبنی بر اینکه افزودن ریزداده از طریق Schema می تواند تأثیر مستقیمی بر رتبه بندی جستجوی ارگانیک سایت شما داشته باشد وجود ندارد. بنابراین اساساً آنچه ما می گوییم این است که Schema اغلب به عنوان راهی برای بهبود رتبه بندی اشتباه درک می شود و اینطور نیست.
در حالی که Schema صفحات و پستهای شما را بهینه میکند و به محتوای شما کمک میکند تا در SERPهای مرتبطتر ظاهر شود، به طور ذاتی رتبهبندی طبیعی شما را مانند SEO افزایش نمیدهد. گفتنی است، هرچه زمینه بیشتری به سایت وردپرس خود و محتوایی که در آن به اشتراک می گذارید (از طریق بررسی ها، تصاویر کوچک، رتبه بندی ها، محصولات و غیره) بدهید، بیشتر احتمال دارد که تعداد کلیک ها و ترافیک را به سایت خود هدایت کنید. که به نوبه خود می تواند به افزایش دید صفحات شما و بهبود عملکرد کلی وب سایت شما کمک کند.
انواع نشانه گذاری طرحواره چیست؟
برای تقویت درک خود از نشانه گذاری Schema، اکنون به انواع مختلف Schema نگاهی می اندازیم. اشکال و اندازههای مختلفی دارد و به محتوایی که به اشتراک میگذارید و قسمتهایی که میخواهید مخاطبانتان بیشتر روی آن تمرکز کنند بستگی دارد.
شما میتوانید از طریق افزونهها یا با افزودن کد به صورت دستی، «پیشتنظیمات» طرحواره را در وردپرس انتخاب کنید. انواع طرحوارههای زیادی وجود دارد (که میتوانید آنها را اینجا مشاهده کنید)، اما افزونههای محبوب پلاگینهای وردپرس اغلب فقط انواع کلیدی را که فکر میکنند اضافه میکنند، اضافه میکنند. مورد نیاز اکثر کاربران است. برای مثال Schema & Structured Data for WP & AMP بیان می کند که در حال حاضر 35 طرحواره مختلف دارد. انواع از طریق خدمات آن موجود است. اما بیایید نگاهی به برخی از متداول ترین آنها بیندازیم، در زیر:
- محصول: میتوانید برخی از اطلاعات کلیدی محصول خود را اضافه کنید تا در نتایج جستجو ظاهر شوند، مانند قیمت، نظرات و در دسترس بودن
- ویدئو: اگر در حال اضافه کردن ویدیو به صفحات خود هستید، و همچنین توضیحات، میتوانید حتی یک تصویر کوچک برای کمک به جذب بینندگان بیشتر اضافه کنید
- رویدادها: آیا میزبانی/تبلیغ یک رویداد هستید؟ از Schema استفاده کنید تا مطمئن شوید اطلاعات مربوط به تاریخها، فروشها و مکانها از صفحه نتایج قابل مشاهده است
- دستورالعملها: با استفاده از قطعههای غنی میتوانید قبل از باز کردن پیوند توسط خواننده، اطلاعات مربوط به دستور غذا و از کجا آمده است را به اشتراک بگذارید، همچنین میتواند رتبهبندی ستارهای برای دستور غذای شما ارائه دهد
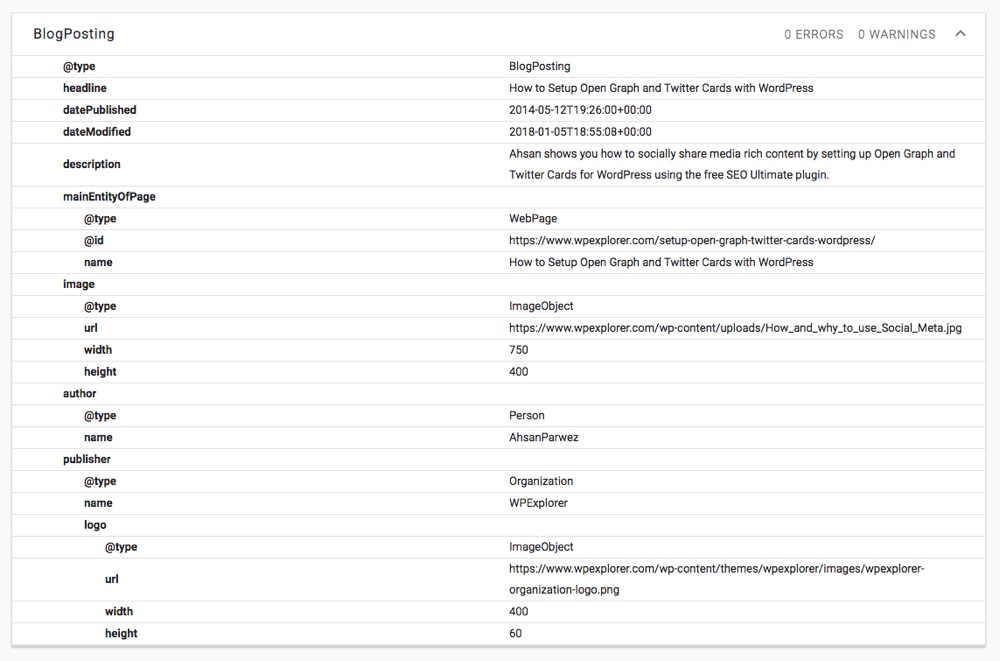
- پستها/مقالات وبلاگ: طرحواره میتواند به شما کمک کند ظاهر وبلاگها و مقالات خود را بهبود ببخشید و میتواند جزئیات مربوط به نویسنده و محتوا را در داخل به اشتراک بگذارد
- کسب و کار محلی: اگر یک کسب و کار محلی هستید، میتوانید موقعیت مکانی، نظرات و حتی زمانهای افتتاح را از صفحه نتایج جستجو قابل مشاهده کنید
چگونه نشانه گذاری طرحواره را به وردپرس اضافه کنیم؟
اکنون کاملاً متوجه شدید که Schema چیست و روشهای محبوبی که در آن توسط کسبوکارها، سایتهای تجارت الکترونیک، وبلاگنویسان و بسیاری موارد دیگر مورد استفاده قرار میگیرد، وقت آن است که نگاهی بیندازید که چگونه میتوانید آن را به وبسایت وردپرس خود اضافه کنید. آیا وردپرس بدون افزونه خواهد بود؟ البته نه!
بنابراین، اولین و شاید ساده ترین گزینه برای افزودن نشانه گذاری Schema به سایت شما از طریق یک افزونه است، اینها به شما کمک می کنند تا توضیحات متا غنی و مرتبط ایجاد کنید. چندین پلاگین در دسترس هستند، و همه آنها گزینه های مشابه آسانی را برای تنظیم نشانه گذاری طرح پیش فرض شما ارائه می دهند. انتخاب های برتر ما شامل موارد زیر است.
Yoast SEO

به طور خودکار اطلاعات Schema.org خود را با Yoast اضافه کنید. این افزونه اطلاعات سایت شما را با JSON-LD مانند نام سایت، لوگو، مقالات، شبکه های اجتماعی، جستجو و غیره اضافه می کند. با نصب افزونه، به سادگی به تنظیمات Yoast SEO برای نمایندگی سایت بروید تا سازمان خود را تنظیم کنید، سپس در قسمت انواع محتوا بروید. صفحه طرح و نوع مقاله ای را که می خواهید برای هر یک از انواع پست خود استفاده کنید، انتخاب کنید.
همه در یک طرحواره Rich Snippets

این افزونه رایگان به شما این امکان را میدهد که در هر صفحه کار کنید و اطلاعاتی درباره محتوای درون آن اضافه کنید. اگرچه استفاده از آن مطمئناً آسان است، به خاطر داشته باشید که این افزونه بر اساس هر پست کار می کند.
داده های ساختار یافته برنامه Schema

این افزونه با پیکربندی خودکار تنظیمات Schema و داده ها در پست ها و صفحات شما کار سختی را برای شما انجام می دهد. فقط به یاد داشته باشید که از تنظیمات اصلی افزونه برای اضافه کردن نام و نشان سازمان خود استفاده کنید.
شما و داده های ساختاریافته برای WP و AMP

ما قبلاً به این افزونه اشاره کردیم، اما Schema & Structured Data for WP گزینه عالی دیگری است. بیش از 35 نوع طرحواره را پشتیبانی می کند، امکان نمایش شرطی را فراهم می کند (به عنوان مثال می توانید صفحات را حذف کنید)، سازگار با AMP است، تنظیمات پیشرفته و موارد دیگر را ارائه می دهد. یک نسخه پولی از این افزونه وجود دارد که گزینههای بیشتری برای ایجاد قطعههای غنی Google در اختیار شما قرار میدهد.
Schema Pro

این افزونه ساخته شده توسط همان افرادی که قطعههای غنی از طرحواره All In One را ایجاد کردهاند، کمی گرانتر است، اما با 15 نوع طرحواره مختلف، سفارشیسازی 1 کلیک، آزادی کامل قانون، سازگاری با ACF، آزمایش زنده و موارد دیگر ارائه میشود.< /p>
واژگان طرحواره
بنابراین همانطور که می بینید، چندین پلاگین برای اضافه کردن Schema به وردپرس وجود دارد که انتخاب آنها به میزان محتوای سایت شما و اینکه آیا بودجه لازم برای سرمایه گذاری در یک افزونه پولی را دارید بستگی دارد. راه دیگری که میتوانید نشانهگذاری Schema را به وبسایت خود اضافه کنید این است که خودتان کد را به صورت دستی اضافه کنید و این به شما امکان میدهد کارهای بیشتری انجام دهید – اگر به اندازه کافی مطمئن هستید که این کدنویسی را خودتان انجام دهید.
سه واژگان Schema مختلف وجود دارد که می توانید از آنها برای رمزگذاری داده ها در سایت خود استفاده کنید، که عبارتند از JSON-LD، RFDa و Microdata. JSON-LD که مخفف عبارت JavaScript Object Notation برای دادههای پیوندی است، محبوبترین و توصیهشدهترین واژگان و احتمالاً بهترین برای افزودن Schema به وردپرس شما است.
برای اطمینان از اینکه تمام واژگان Schema در یک استاندارد در همه موتورهای جستجو (Google، Bing، Yahoo و غیره) تنظیم شده است، تیم ها با هم کار کردند تا یک ساختار و اصطلاحات سازگار ایجاد کنند. آنها همچنین Schema.org را راهاندازی کردند و این میتواند ابزاری کلیدی برای درک این واژگان و کمک به شما در ایجاد نشانهگذاری هنگام رمزگذاری سایت وردپرس شما باشد.
بنابراین، اگر در زمینه کدنویسی تازه کار هستید یا هنوز در مورد افزودن دستی Schema مطمئن نیستید، می توانید از Schema.org دیدن کنید. راهنمایی.
چرا نشانه گذاری طرحواره را به سایت وردپرس خود اضافه کنید؟
در این بخش پایانی، به طور خلاصه توضیح میدهیم که چرا باید نشانهگذاری Schema را به پستها و صفحات وردپرس خود اضافه کنید و به طور کلی به این میپردازیم که چگونه Schema میتواند دید شما را افزایش دهد. برای انجام این کار، ما فهرستی از چهار دلیلی را جمع آوری کرده ایم که چرا باید Schema را از طریق یک افزونه یا با افزودن کد به صورت دستی به سایت خود اضافه کنید. مهمترین دلایل برای اضافه کردن نشانه گذاری Schema عبارتند از:
- ساختار داده های شما به سایت وردپرس شما کمک می کند تا بهتر با موتورهای جستجو ارتباط برقرار کند و بنابراین در SERP های مربوطه بیشتر قابل مشاهده باشد
- با درک بهتر از محتوای شما، موتورهای جستجو مانند Google می توانند نتایج بهتری را به کاربران خود ارائه دهند
- ثابت شده است که دادههای ریز مانند ریچ اسنیپتها، تصاویر کوچک و رتبهبندیها نرخ کلیک در وبسایت شما را افزایش میدهند که میتواند منجر به افزایش ترافیک با کیفیت شود
- در نهایت، با افزودن دادههای ساختاریافته، میتوانید محتوای خود را در آینده ثابت کنید زیرا فناوریهای مرتبط با جستجو بیشتر و بیشتر ایجاد میشود
برای کسب اطلاعات بیشتر یا شروع به کار، برای جزئیات بیشتر به Schema.org مراجعه کنید.



